반응형

Githun Page
Github에서 제공하는 정적 웹사이트 호스팅 서비스
Github page는 github에서 제공하는 정적 웹사이트 호스팅 서비스로 자신의 repository에서 웹페이지를 구동할 수 있도록 해주는 서비스다. 이것을 이용해 나의 스팩을 소개하는 페이지를 만들 예정이다.
1. 우선 Github에서 새로운 repository를 생성한다

리파지토리이름은 username.github.io형태로 작성한다 내 계정 기준이면 kangjaesoon.github.io가 된다
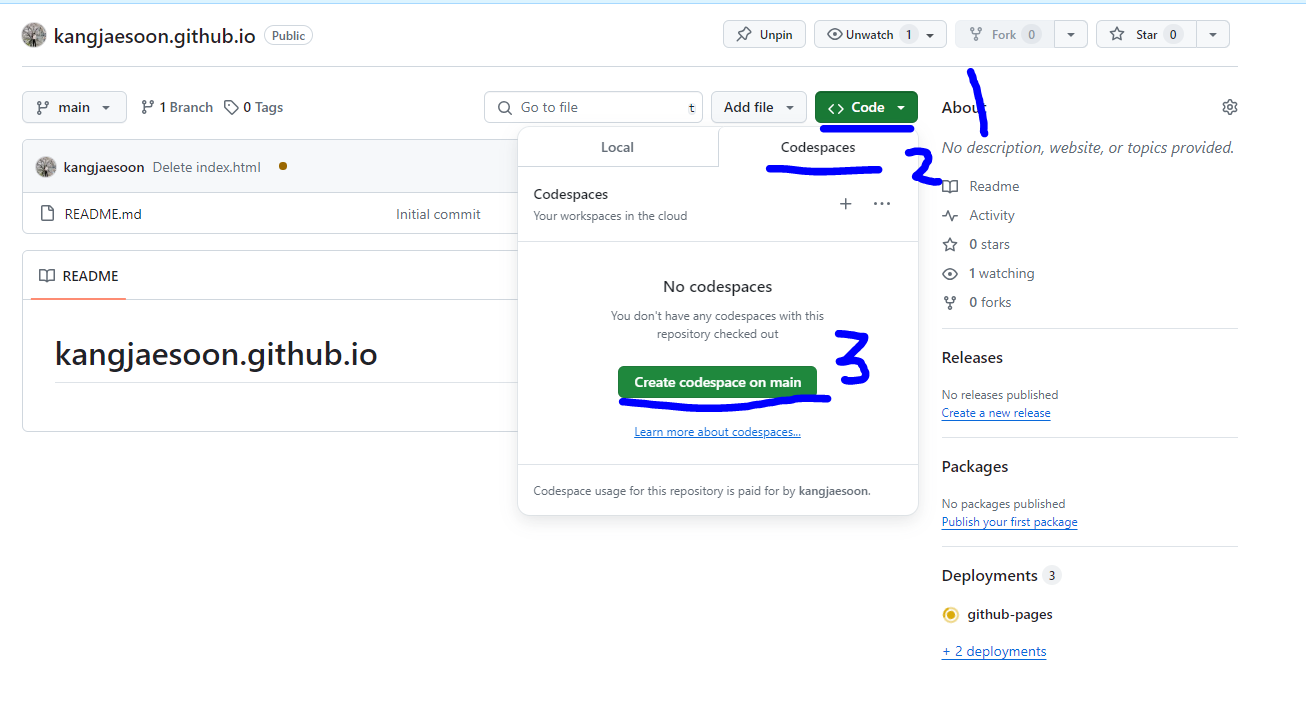
2. 만들어진 repository 확인 및 코드스페이스 접속

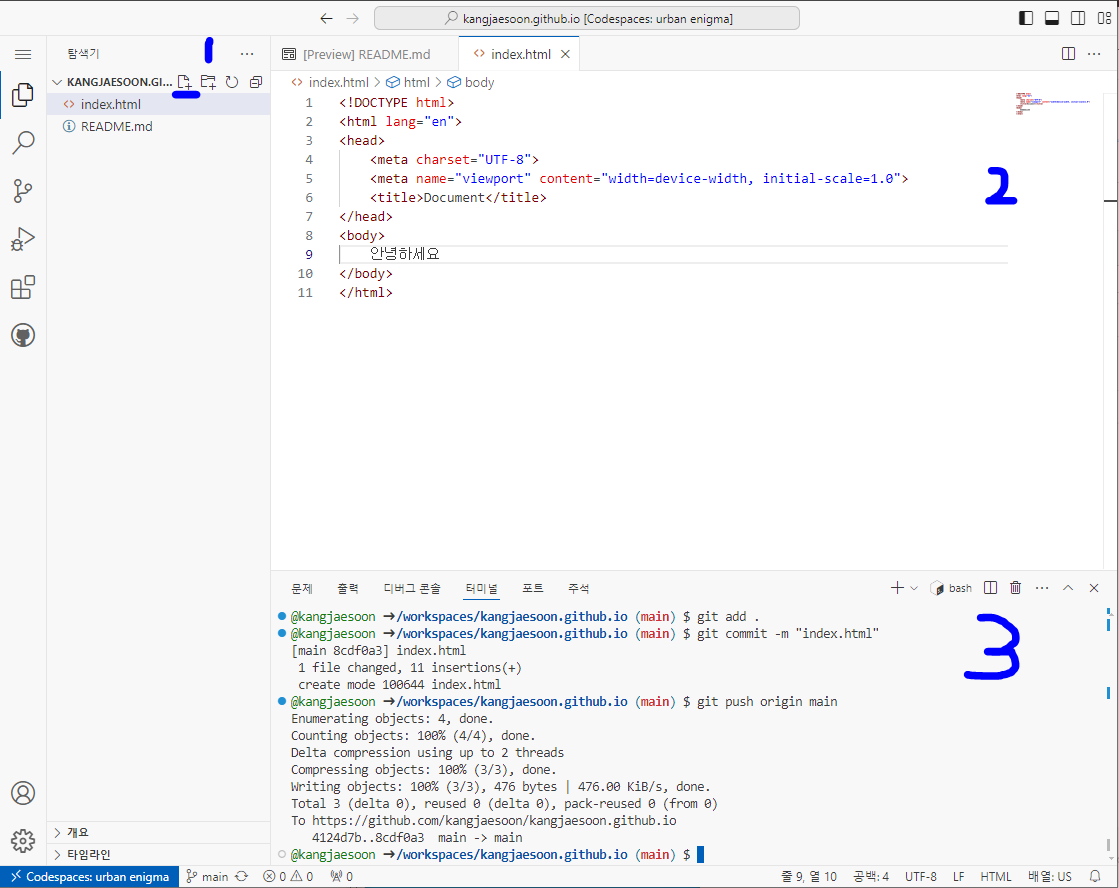
3. index.html생성 및 commit

1번을 통해 index.html을 만들고
2번에서 원하는 html을 입력
Tip : !(느낌표) + Tap을 사용하면 기본 html문법이 나온다.
작성 후 컨트롤 + S 로 저장한다.
3번의 명령어를 터미널에 입력한다.
$ git add . OR $ git add index.html
$ git commit -m "index.html"
$ git push origin main
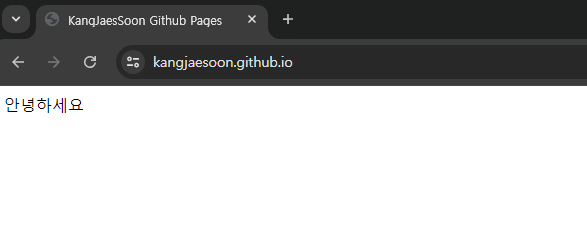
이제 리파지토리를 만들때 적었던 이름을 주소창에 입력하면 적용된것을 확인 할 수 있다.
4. 확인

추후에는Jekyll theme 사용하여 템플릿을 적용하고 스팩을 적어 나의 개발정보를 보여주는 페이지로 변경 예정이다
반응형
'개발노트' 카테고리의 다른 글
| [javascript] DateRangePicker 달력 라이브러리 (0) | 2024.09.27 |
|---|---|
| [restAPI] @restcontroller API converter 오류 (0) | 2024.07.05 |
| [ubuntu] Apache Rewrite 설정하기 (1) | 2024.05.24 |
| [apache2] 아파치 Mod_jk 설정 (0) | 2024.05.24 |
| [mysql ] Ibatis procedure OUT 파라미터 받기 (0) | 2024.04.26 |



